As some of you may know, I am an interior designer by training but over the past couple of years of blogging, magazine making and personal website building, I’ve become more than a little obsessed with graphic design – so much so that I’ve even begun working as one in my non-interior design hours. Self taught, I’ve found my font foundation more of a slow build than I would have liked (i.e. I would spot a gorgeous font online but would not be able to identify it or track it down). In come two handy tools that I think any of us who work or dabble in the graphic arts will find endlessly handy.
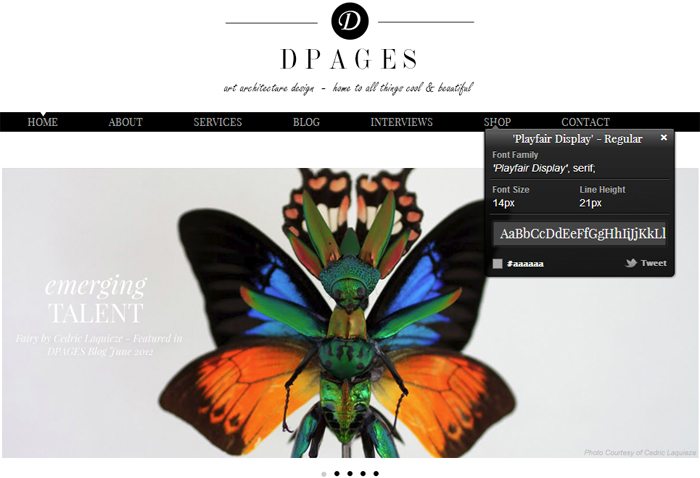
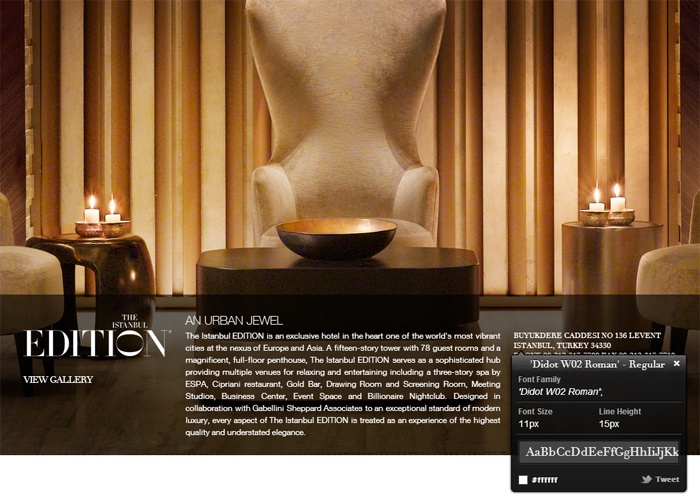
First on the list is – ‘WhatFont‘, developed by engineer Chengyin Liu. In order to use this brilliant little tool, you simply go the the WhatFont site, scroll down to the HOW TO USE IT? section and either drag the Bookmarklet to your bookmarks bar or install the Chrome or Safari extension. Once installed, anytime you spot a fab font, you simply click on the WhatFont tool in your bookmarks and then hover over the text of interest. This will bring up a black box containing all the information your heart could desire, including font name, size, color and more (see above). Once you’ve gathered the information, simply click the “Exit What Font” button and continue browsing.
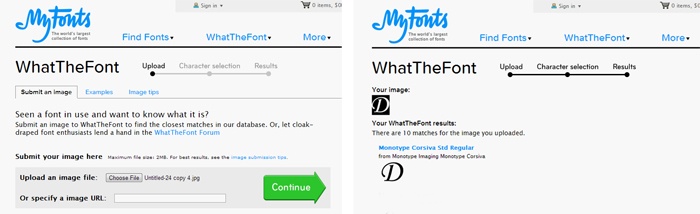
While WhatFont is a fantastic tool for quickly and easily identifying fonts you love, it does not work on images or on Flash sites. The good news is you can track down image based fonts by uploading said image to MyFonts’ WhatTheFont (see steps shown above). I hope some of you will find these as handy an add to your tool box as I did!
Until tomorrow…